[tintuc]Chào bạn, hôm nay mình sẽ hướng dẫn mọi người Quản Lý và Nhận Thông Báo Facebook Comment Trên Website.

















Mình đã có một bài viết nói về Cách chèn facebook comment vào blog, Nếu ai chưa có comment facebook ở blog có thể tham khảo nhé.
Bước 1: Bạn truy cập: https://developers.facebook.com
Nếu bạn đã tạo ứng dụng trước kia thì chọn lại một trong các ứng dụng bạn đã tạo, nếu chưa bạn bấm vào "Thêm ứng dụng mới".
Một cửa sổ mới xuất hiện để nhập tên ứng dụng, đây là bài hướng dẫn nên tôi đặt tên ứng dụng của mình là "Test bình luận trên Jweb.vn". Bạn có thể đặt tên tùy ý, ví dụ shop của bạn có tên là Điện Hoa Thanh Vân thì bạn đặt tên ứng dụng là Điện Hoa Thanh Vân.

Sau đó bấm "Tạo ID ứng dụng". Bạn sẽ được chuyển đến trang thiết lập các thông tin cơ bản cho ứng dụng.
Từ menu bên trái bấm vào "Cài đặt".

- ID ứng dụng: Bạn lưu ý ID này, sẽ dùng về sau.
- Khóa ứng dụng: Đối với ứng dụng để quản lý bình luận không cần quan tâm đến phần này.
- Tên hiển thị: Bạn có thể sửa đổi tên ứng dụng.
- Vùng tên: Nhập lại tên ứng dụng của bạn, lưu ý: không có khoảng cách và không được trùng với bất kì ứng dụng nào của người dùng đã tạo trên Facebook.
- Miền ứng dụng: Nhập tên miền website của bạn, ở đây tôi chưa gán tên miền cho website của tôi trên hệ thống Jweb.vn nên tôi để là thoitrang2.jweb.vn. Lưu ý không có "http://".
- Email liên hệ: Nhập email của bạn, mặc định Facebook sẽ lấy email tài khoản Facebook.
- URL chính sách quyền riêng tư:
- URL điều khoản dịch vụ:
Sau khi điền đầy đủ thông tin cho ứng dụng, bấm tiếp vào "Thêm nền tảng'.

Cửa sổ hiện ra bấm chọn Canvans Faceook.

- URL Canvans an toàn bạn nhập thêm https:// cho tên miền, ví dụ tôi nhập: https://themepdu.com/
- URL trang web trên thiết bị di động: nhập lại tên miền nhưng thêm http://, của tôi là https://themepdu.com/
* Lưu ý: Kết thúc tên miền phải thêm dấu "/" sau cùng.

Tiếp tục bấm vào "Thêm nền tảng".

Lần này chọn Trang web và nhập lại tên miền trang web của bạn.


Kết thúc cài đặt bấm "Lưu thay đổi" ở góc cuối bên phải màn hình. Vậy là ta đã hoàn tất việc cấu hình cho ứng dụng. Tuy nhiên ứng dụng của bạn vừa được tạo ra đang ở chế độ thử nghiệm nên chưa dùng được. Từ Menu bên trái vào phần Xét duyệt ứng dụng.

Bấm vào kích hoạt ứng dụng như khung đỏ bên dưới:

Sau khi kích hoạt ứng dụng sẽ có thông báo: Ứng dụng của bạn hiện trực tiếp và khả dụng với mọi người.
Bấm vào "Bảng điều khiển".


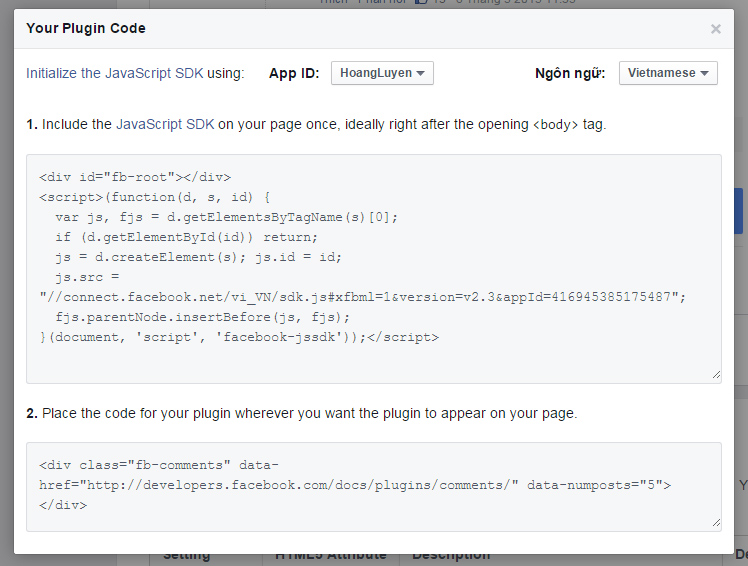
* Như phía trên mình đã hướng dẫn mọi người tạo xong App Facebook để gắn vào app_id ở bài viết hướng dẫn tích hợp comment facebook vào blog
Sau khi hoàn tất các bước trên, tiếp theo bạn truy cập công cụ quản lý bình luận của Facebook: https://developers.facebook.com/tools/comments
Chọn lại ứng dụng bạn vừa tạo:

Bấm Cài đặt để bật thông báo và thêm người quản lý bình luận.

Facebook đưa ra các tùy chọn như sau và bạn hãy chọn theo như hình:

Click Moderators để thêm những ai được phép quản lý bình luận và nhận thông báo. Lưu ý: Tài khoản Facebook của bạn cũng phải được thêm. Sau đó bấm "Lưu lại'.

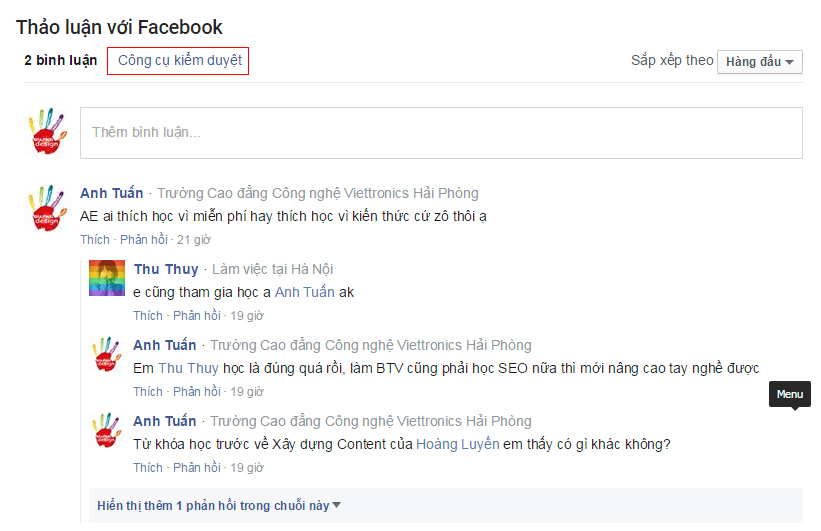
Vậy là xong, hãy dùng tài khoản Facebook khác (hoặc nhờ bạn bè) bình luận trên website của bạn và xem kết quả:

Nếu có bất kì câu hỏi vui lòng liên hệ admin hoặc comment phía dưới để được giải đáp. Chúc các bạn thành công!
[/tintuc]
[/tintuc]